How to Develop Healthcare Apps with Patient-Centred Approach
Health tech industry is booming and mobile healthcare apps are expected to empower more patients to take control of their health and wellness. So why with 320,000 health apps in app stores the patient adoption of mhealth solutions is still low? According to leading industry publications, mhealth app developers fail to address key user needs and poor usability of mhealth apps is limiting patient engagement. Entrepreneurs interested in healthcare app development can adopt patient-centred approach to develop successful and effective healthcare applications.
In this guide you’ll learn the principles, process and methods for developing healthcare apps that engage patients while saving you time and money through effective prototyping – user testing cycle.
Contents:
- What is patient-centred healthcare app development?
- Phase 1: prototyping and user testing
- define audience and value proposition
- define what features your app should have
- how to prototype healthcare apps
- how to recruit participants for user testing
- how to conduct user testing
- Phase 2: healthcare app development
- what you need to supply to your healthcare app development company
- using design patterns for engagement and behaviour change
- complying with guidelines: NHS, FDA and HIPAA
- Next steps
What is patient-centred approach to healthcare app development?
Developing healthcare applications with patient-centred approach simply means applying human-centred design (HCD) principles and User Experience Design (UXD) methods to mhealth app development process.
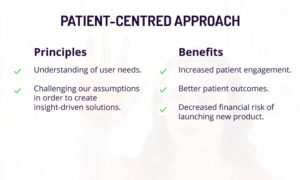
The underlying principles of HCD, whether they are applied to product or services, are:
- developing product and services based on deep understanding of user needs
- challenging our initial assumptions of what the product or service should be, in order to create better, insight-driven solutions

UX design methods fall under HCD frameworks but are more specific to designing interactive products (mobile and web apps). In the context of healthcare app development, UX design methods give you the tools to translate your vision or idea into tangible product requirements and ultimately facilitating the final development of the product.
The benefit of applying those practices to healthcare app development are:
- increased patient engagement due to higher usability, accessibility and user experience of the product
- better patient outcomes (even the best intervention can’t be successful if patients won’t engage with it)
- decreased financial risk of launching new product (by going through prototyping – user testing cycle, you can validate the product concept and requirements, and therefore dedicate precious time and resources to developing the features that matter the most)
How to develop healthcare applications with patient-centred approach
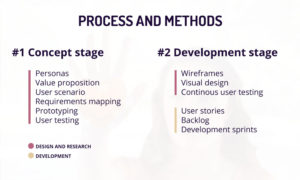
To get from your initial vision to an actual product in a most time and cost efficient way, it’s best to divide the process in two phases.
In the first phase, you’ll focus on the value proposition and product strategy and you’ll prototype and test your product concept. This is the phase that is commonly called product validation. It might sound like an extra work at the beginning, but it will save you time and money in the long term.

Prototyping and user testing creates better products and saves you time and money in the long term
The journey from a concept to finished product is not a short one. And even if you are a solo-preneur, you’ll likely collaborate with many other people. If you want to apply for funding, you will have to present your idea to investors. If your product is related to a specific health area you will likely want to get subject matter experts involved. You will also receive price quotes from development and learn about different technologies available to bring your product to life. And most of all, patient-centred approach to healthcare app development involves getting user (patient) input from the very start of the process.
All of those inputs will affect your decisions and the final shape of the product. The point of prototyping and user testing in the Phase 1 is to collect as much feedback and learn as much as you can about the user, BEFORE you dedicate time and money to technical implementation of the product.
Phase 1: prototyping and user testing
Define audience and value proposition
Since patient-centred healthcare app development method is based on deep understanding of user needs, defining user personas is the first step of the process. Although real user personas are based directly on user research insight, it’s useful to create provisional personas (proto-personas) at the start of the process to document assumptions and have a starting point for other project activities.
Sign up to our email course to download a persona template or search for one online.

Your product’s value proposition has to directly relate to persona’s motivations and challenges. Use Strategyzer templates or ‘how might we’ exercise (described in our design toolkit) to come up with product benefits that solve users’ pain points and help them get to their desired outcomes.
Define what features your healthcare application should have
Avoid treating your feature list like a laundry-list of latest technologies, trends or buzz-words. Also avoid listing features just because competitors already have them. And don’t try to be Uber / Amazon / Google of healthcare. This approach only leads to creating products that no one needs or are exact replicas of hundreds others already in the app stores.
Instead, with patient-centred approach to healthcare app development, there has to be a direct correlation between user needs, value proposition and product features.
There are two UX design methods that will help you with this step.
Create user scenarios based on personas and value proposition. User scenarios are step-by-step descriptions of users’ ideal interaction with the product. With this method, don’t yet focus on specific features but treat the product like a magic wand that solves user pain points and provides just what the user needs at each step of the journey.
Once you have your ideal user scenario, take each step separately and list functional and data requirements. This list will later on translate into your feature list.

Learn more about user scenarios and requirements mapping from our email course.
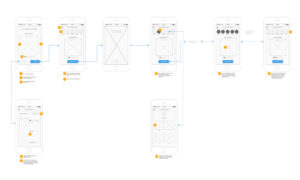
Make your idea visual and tangible
As the saying goes – image is worth a thousands words. The same goes for prototyping. Having a visual and interactive representation of your concept from the very beginning will help you:
- facilitate conversations with users and stakeholders
- make decisions quicker
- experiment with lots of ideas and discard those that don’t work more easily
Early concept prototypes can range from hand-drawn sketches to more finalised digital representations. At the beginning you should keep them at a high level, sometime it doesn’t even have to be a representation of an interface – storyboards or sketches that help explain the concept might be enough.
There is an added benefit to keeping your early concepts low fidelity – when you conduct user testing people are more likely to provide honest feedback if they don’t feel like you spent hours sweating out the details.
Here are some tools that will help you with this step:
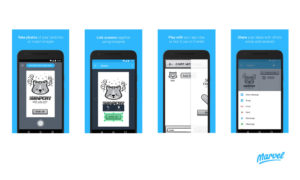
POP – prototyping on paper. This is a great app that lets you take images of hand-sketched UIs and turn them into interactive prototypes. You can use them with device templates to make the sketching part easier.

Balsamiq – this is the simplest and fastest tool to digitally prototype early concepts. It includes a large library of components such as buttons or form fields that you can just drag and drop onto your canvas.
Recruit participants for user testing
Here are some ways to recruit participants for testing:
- Using professional recruitment agencies. A lot of market research agencies will also recruit for user interviews, but there are also agencies that specialise in recruiting for design and product development research. You can also find agencies specialised in recruiting in the healthcare sector.
- Using online platforms for user testing recruitment such as userinterviews.com or testingtime.com. Most of user testing platforms like usertesting.com or validately.com now also allow to schedule moderated sessions. You can also use their unmoderated panel.
- Share a link to your screening survey on social media and use relevant hashtags to reach more people.
- Get in touch with organisations that can help you reach the right audience and share your message e.g. patient associations or professional networks.
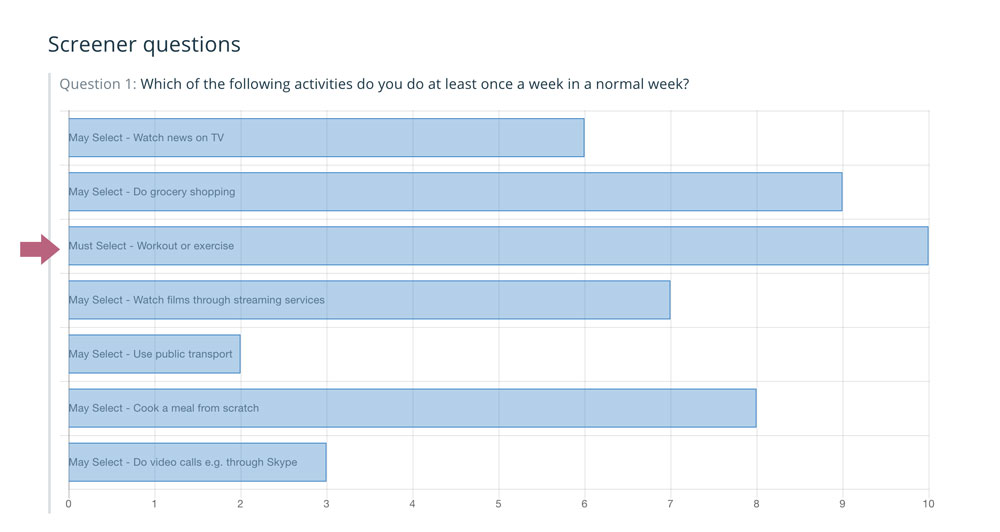
The most important thing to remember with early concept testing is to recruit the right type of audience. This means including behavioural and socio- and psycho-graphic criteria in your screener instead of traditional demographic criteria.

Get user (patient) feedback and iterate
It might feel somewhat uncomfortable to show hand drawn sketches or unfinished ideas to potential users but the sooner you start incorporating their feedback, the better for your project success.
Preferred methods for getting user feedback are user interviews and user observation. One-on-one methods (as opposed to e.g. focus groups) will result in deeper insight and personal stories from participants. It will also help you avoid ‘group thinking’ that often happens during focus groups.
You should split your user interview session into two parts:
- First, just learn about the person. Don’t talk about your idea and don’t show them the prototype yet. Just ask them about their experiences, goals and challenges related to the activity you are researching. You will then need to use this insight to amend the proto-personas and create real, research-led user personas.
- In the second part of the interview, show them your prototype and ask open ended questions – what they think it’s for, in what situations they could use it, how it would affect their current process. Avoid explaining or ‘selling’ your idea to test participants. Here you want to understand whether they ‘get’ your concept and if they feel it would help them solve their pain points or make their experience better.
Showcase your idea to investors and SMEs and get accurate development estimates
Having an interactive prototype of your concept will also help you present it to stakeholders. If you’re talking to investors it will help them visualise the product. It will also show them that you are serious about the product and that you’ve already put a lot of thinking into it.
If you’re collaborating on your concept with other people e.g. subject matter experts or have internal stakeholders within your business, having a visual representation of the product will help everyone align their objectives and expectations early on in the process.
View an example of an interactive prototype I created for the NHS hackathon event in 2017. We used this prototype to showcase out concept during final demo presentations.
Another added benefit – it will allow you to receive much more accurate estimates from development companies. This will then help you decide what to include in the version 1 of the product.
Phase 2: healthcare app development
All the preparatory work in the Phase 1 will now pay off. You will start the development phase with much more clarity and confidence that you are spending your resources on what matters most.
This phase is about taking the prototype and core user journey and adding all the necessary detail to facilitate development of the app. You will also create all the additional user flows that weren’t covered by the prototype but need to be included in the version 1.
To enable the development company to start programming your app, you’ll need to supply them with two types of deliverables:
- Annotated wireframes – these are detailed screen designs with all the information required to programme the app e.g. interactions, links and connections to other systems. Wireframes are much quicker to create than final visual mockups and include all application flows.
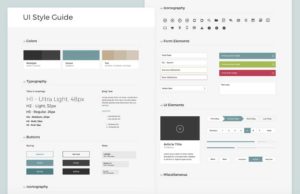
- Style guide – this is the visual theme of the application. Usually it’s not required to create visual mockups of every single screen in the application since most of the components (e.g. buttons and form fields) will be styled consistently across the whole product.


Here are some considerations to keep in mind when working through healthcare app development process.
Using design patterns makes the application easier to use and help drive behaviour change
When it comes to interaction design, reinventing the wheel is usually a bad idea. People form expectations based on their previous experience with similar products or devices. Products that adhere to those expectations are perceived ‘easy to use’.
This is not the same as copying features though – design patterns are agnostic from the industry e.g. design pattern for displaying form field errors will be the same in any mobile app regardless of the subject.
A lot of healthcare related applications intend to help users change their behaviour and take up healthy lifestyle. Apart from general design pattern libraries, there are resources dedicated to analysing how psychology and behaviour change science apply to the design of interactive products. Using these tools during healthcare app development process will help you ensure that the design of your app supports users in developing healthy habits:
- Persuasive Design Pattern Card Deck
- Nuggets by Coglode
- 100 Things Every Designer Needs to Know About People by Ph.D. Susan Weinschenk

Complying with the official guidelines set out by the NHS, HIPAA and FDA
Something that you want to consider early on is whether your solution falls under the rules and regulations set out by governance bodies and laws such as the FDA and HIPAA. If you want your app to be included into curated health app libraries e.g NHS App Library, you’ll also need to meet specific set of criteria.
The FDA (US Food and Drug Administration) applies a risk-based assessment to ensure the safety of medical devices, which they also extend to medical software and applications. Find more information here:
HIPAA (Health Insurance Portability and Accountability Act) is a US law designed to protect the privacy of patients’ medical records provided to any 3rd party e.g. health plans or healthcare providers. Learn more and download a checklist here:
In the UK health app developers can apply to be included in the official NHS App Library. The application is currently optional but given the high levels of trust that the NHS (National Health Service) has among both patients and healthcare providers, the endorsement from the NHS can accelerate the adoption of your solution. Learn how to apply and download guidelines for healthcare app development:
Alongside the official regulations and libraries, there are independent curated app libraries e.g. myhealthapps.net and advisory organisations like ORCHA or Our Mobile Health that can help you decide on the best route for you product and help collect required documentation.
Patient-centred approach is a mindset and a long term commitment
As a closing thought I’d like to encourage you to keep conducting regular user testing throughout the development process. Patient-centred approach and co-designing your product with users is not a one-off exercise at the start of the project. It’s a long term commitment that over time helps you build the understanding and empathy required to create a successful product.
Consider creating a user panel of about 20-50 people that meet your target audience criteria and will agree to talk to you on a regular basis. And then make a commitment to schedule 5-10 interviews every month.
When it comes to product development research, consistency is more important than scale. If you can’t hire a usability lab every month, then do 5 telephone or Skype interviews. Do as much as you can, but do it consistently.
Next steps
Get our design toolkit and learn about 21 user-centred design methods you can incorporate into your healthcare app development process. Sign up here.
Ready to turn that health app idea into reality?
Get in touch and let’s talk about how I can help you prototype, design and test your healthcare app idea.