Behaviour Change Techniques in UX/UI Design
Couple of months ago I had an opportunity to chat to the Changing Health product team. I was impressed by their very informative and interesting whitepaper on the personalised application of behaviour change techniques (BCTs) in their diabetes management app.
The whitepaper talked about the 12 effective techniques for behaviour change interventions.
Inspired by what I’ve learnt there I decided to explore this topic further. After some research I came across the Behaviour Change Techniques Taxonomy – a fantastic resource that describes 93 behaviour change techniques grouped into 16 high-level categories.
Being a UX designer focused on digital health I gave myself a task to explore:
How can behaviour change techniques be facilitated in the UX/UI design of health apps?
This post is an outcome of my exploration of the subject and presents wireframes of concepts for the first group of techniques – goal setting.
As I was exploring the topic and creating the concepts, I started collecting examples of where and how those techniques have been used in existing health apps. Make sure to check out my Pinterest board where I’ve been collecting the screenshots.
Disclaimer: I am by no means a behaviour change expert. This post is an outcome of a design exercise I felt would be useful for a digital health designer. I’d love to hear you thoughts and feedback, let me know on Twitter or contact@panacea.digital.
All the credit for BCTs descriptions and classification goes to University Collage London and the BCT Taxonomy tool they created. You can learn more on their website and download a free app (Google Play Store and Apple App Store).
Goal setting in UX/UI design – concepts
Goal setting – behaviour and outcome
Goal setting – behaviour
Set or agree on a goal defined in terms of the behaviour to be achieved.
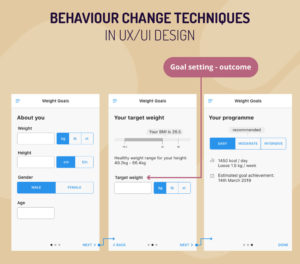
Goal setting – outcome
Set or agree on a goal defined in terms of a positive outcome of wanted behaviour.
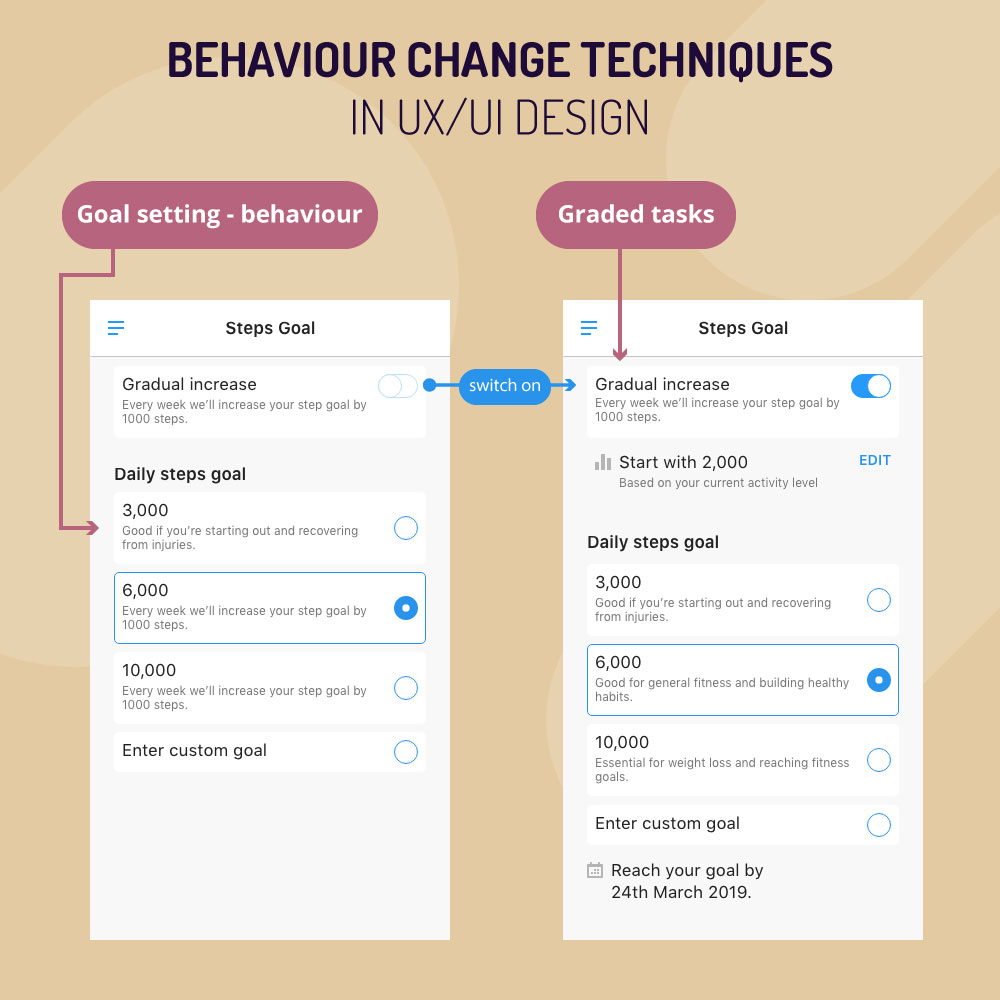
First concept is a goal setting UI for a step tracker app.

Having three pre-set step goals with useful descriptions was an idea inspired by Pacer app. I liked the fact that it simplifies the goal setting for those users that aren’t sure where to start (three pre-set level and additional description makes it easy to choose) but also allow to set a custom goal for more knowledgable users.
I’ve incorporated the idea of a gradual increase, based on the ‘graded tasks’ behaviour change technique:
Graded tasks
Set easy-to-perform tasks, making them increasingly difficult, but achievable, until behaviour is performed.
In this case the app will automatically increase the step goal by 1000 each week starting from user’s current activity level.
Graded tasks technique is also used by 8fit app. They divided their workout programmes based on difficulty level and once user completes certain level, they are automatically ‘graduated’ to the next level.
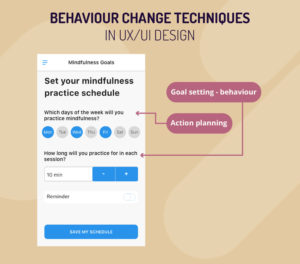
The concept of setting up a weekly schedule was also inspired by 8fit app. After each completed workout session the user is asked to schedule their next session. The relevant behaviour change technique here is ‘action planning’:
Action planning
Prompt detailed planning of performance of the behaviour (must include at least one of context, frequency, duration and intensity).

I believe this is related to the fact that people are more likely to follow through when they have expressed an explicit commitment, which I first learnt about from ‘100 Steps Every Designer Needs to Know About People‘ by Susan Weinschenk.
The last ‘goal setting’ concept gives people useful point of reference to help them decide what their goal should be. In this case it is a weight goal based on the healthy BMI. The BMI checker is based on the interactive tool provided on the NHS website. In my concept once the user got their recommendation they can choose the intensity of weight loss plan to make them feel more in control.

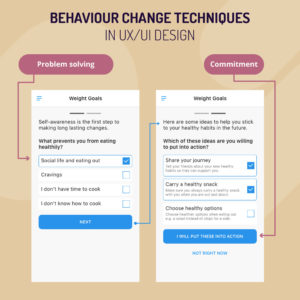
Problem solving
Problem solving
Analyse, or prompt the person to analyse, factors influencing the behaviour and generate or select strategies that include overcoming barriers and/or increasing facilitators.
The next concept is a combination of ‘problem solving’ and ‘commitment’ behaviour change techniques. It helps people identify the barriers that prevent them from eating healthily and suggests ideas to overcome them.
At the same time an action-oriented button label reinforces the act of making an explicit commitment to implement those techniques.

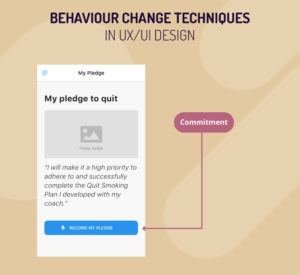
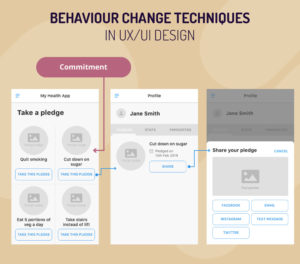
Commitment
Commitment
Ask the person to affirm or reaffirm statements indicating commitment to change the behaviour.
First concept is about making a verbal commitment by recording a pledge. The pledge text includes action-oriented words.

The second concept is inspired by Sunnybrook Health Sciences Centre and their #HeartPledge campaign. They created a series of sharable badges that were encouraging people to take small actions to improve their heart health.

In both of my concepts once someone took a pledge it is added to their user profile. In the second case the user can decide to share the badge either on social media or privately through email or text message.
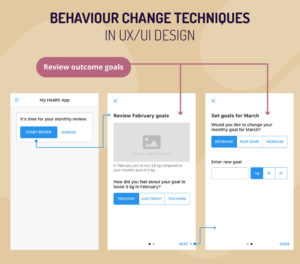
Review goals
The last concept is based on the ‘review outcomes’ behaviour change technique:
Review outcome goals
Review outcome goals jointly with the person and consider modifying goal in the light of achievement. This may lead to resetting the same goal, a small change in that goal or setting a new goal, instead of, or in addition to the first goal.

The monthly check-in concept prompts the user to reflect on their achievements and adjust the goal accordingly or just re-state their commitment to the current goal.
What’s next?
Stay posted as I will continue exploring UX/UI design patterns for behaviour change techniques.
Make sure to follow my Pinterest board for a growing library of health app design patterns, or sign up to my monthly newsletter and get notified of new resources and articles.